在设置Shopify商店时我们需要了解网站地图,应考虑要通过怎样的方式让客户查找关于自己Shopify店铺的产品和业务信息。这样能帮助您更好地做出关于Shopify商店网站地图的决策。
在开始设置网站地图之前,需要先了解默认菜单,并且比较不同模版中的网站地图外观。
本篇文章主要讲述三部分:
1.什么是默认菜单以及默认菜单包括什么?
2.比较不同Shopify模版中的网站地图外观
3.如何设置Shopify店铺中的下拉菜单
一、默认菜单
Shopify商店拥有两个显示在每个页面上的默认菜单:主菜单和页脚菜单。可以添加、删除或编辑Shopify商店默认菜单中的菜单项。
1.主菜单
主菜单显示在您的Shopify商店的每个页面上。它通常显示为具有标头宽度的项,或者显示为侧边栏中的项列表。客户可能会通过您的主菜单来查找产品或有关业务的信息,例如“关于我们”页面。
您的主菜单有两个默认菜单项:
主页:您的在线商店的主页
目录:显示所有产品的页面
您可以从主菜单中的任何菜单项添加下拉菜单。下拉菜单是主菜单中的子菜单,通常显示为连接到主菜单项的项列表。使用下拉菜单是整理类似项目的好方法,例如:网页组、博客文章组、商店政策组、产品或产品系列组。例如,如果您有很多产品,那么您可能需要将它们添加到产品系列中,然后使用主菜单中的下拉菜单来整理这些产品系列。这可以帮助客户找到他们想要的产品类型。
页脚菜单
页脚菜单通常显示为具有页脚宽度的项。客户可能会通过您的页脚菜单来查找有关商店政策的信息和联系信息。
其他菜单
根据Shopify商店的模版,您可以通过编辑模版的标头部分的设置来添加新菜单。如果您的模版不允许您通过编辑模版设置来添加新菜单,则您可以通过自定义您的模版代码来添加新菜单。此外,您还可以聘请Shopify专家,让其通过自定义您的模版来为您做出更改。
二、比较不同Shopify模版中的网站地图
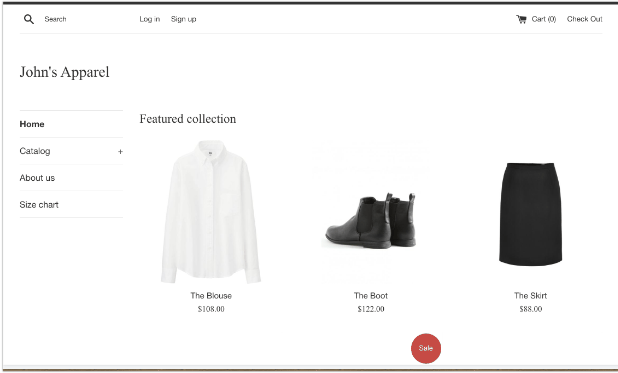
您的网站地图外观在不同的Shopify模版中会有所不同。以下是同一网站地图在三个Shopify免费模版中的一些示例:
Boundless:

simple:

supply:

主菜单显示在页面标头中。
三、设置Shopify店铺中的下拉菜单
您可以使用下拉菜单将产品、产品系列或页面组合在一起,以便客户更轻松地浏览您的Shopify商店。例如,如果您有很多产品,那么您可能想要将它们添加到产品系列中,然后使用主菜单中的下拉菜单来整理产品系列。这可以帮助客户找到他们想要的产品类型。
您还可以添加、删除或编辑下拉菜单或Shopify商店的默认菜单中的菜单项。
您可以从Shopify后台的网站地图页面中查看和更改在线商店网站地图。
注意:在大多数情况下,您需要先创建商品,然后才能链接到该商品。例如,您需要先创建产品系列,然后才能将该产品系列添加到菜单。
构建Shopify店铺中的下拉菜单共有两种形式:嵌套菜单项以构建下拉菜单和从主菜单添加下拉菜单
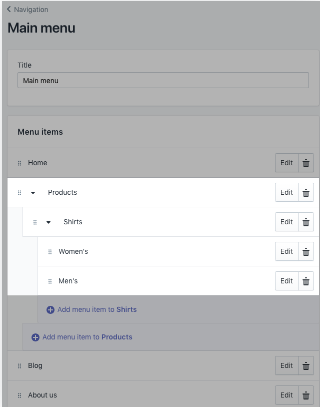
1.嵌套菜单项以构建下拉菜单
您可以通过创建或移动菜单项来构建下拉菜单,使它们“嵌套”在顶级项之下。顶级项显示在Shopify商店的主菜单中,而嵌套菜单项显示在下拉菜单中。顶级项最多可以有两级嵌套下拉菜单:

所有Shopify模版均会将嵌套项显示为主菜单中的下拉菜单,部分Shopify模版会将嵌套项显示为其他位置中的下拉菜单。
Shopify商店中主菜单和下拉菜单的外观和位置取决于Shopify商店的模版。某些模版会在主菜单中的下拉菜单名称旁边显示一个图标,帮助客户意识到此处有下拉菜单。
注意:请确保更新Shopify模版,以便该模版在您的Shopify商店上显示全部三个菜单级别。
2.主菜单添加下拉菜单步骤:
在电脑端操作:
(1)在Shopify后台中,转到Shopify商店 > 网站地图。
(2)单击主菜单的标题。
(3)选择其中某个菜单项作为下拉菜单的标头,或添加新的菜单项作为标头。如果您不希望标头链接到任何内容,则可以在添加菜单项时在链接字段中输入 #。
(4)添加要包含在新下拉菜单中的菜单项。单击添加菜单项,输入菜单项的名称,然后输入或选择链接的目标。
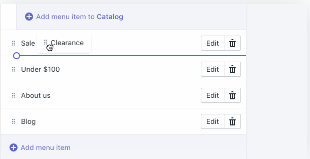
(5)单击并拖动菜单项以嵌套在标头项下方:

(6)单击保存菜单。
在Iphone端和Android端操作:
(1)在 Shopify应用中,点击商店。
(2)在销售渠道部分,点击在线商店。
(3)点击网站地图。
(4)单击主菜单的标题。
(5)选择其中某个菜单项作为下拉菜单的标头,或添加新的菜单项作为标头。如果您不希望标头链接到任何内容,则可以在添加菜单项时在链接字段中输入 #。
(6)添加要包含在新下拉菜单中的菜单项。单击添加菜单项,输入菜单项的名称,然后输入或选择链接的目标。
(7)单击并拖动菜单项以嵌套在标头项下方:

注意:您可以通过编辑模版的标头部分的设置来更改大多数Shopify模版的默认主菜单。


