4.1 开发前准备
4.1.1 项目展示
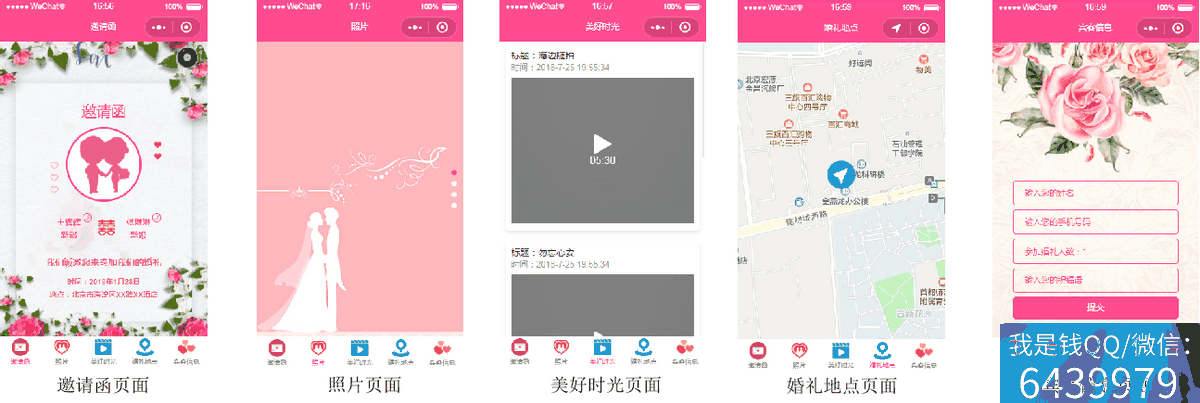
婚礼邀请函小程序由5个页面组成,分别是==邀请函页面==、==照片页面==、==美好时光页面==、==婚礼地点页面==、==宾客信息页面==。效果展示图如下:

下面针对5个页面的==功能==作简要介绍:
==邀请函页面==:新郎和新娘的电话、婚礼地点、婚礼时间。
==照片页面==:新郎和新娘的幸福照。
==美好时光页面==:采用视频的方式记录一对新人的相爱历程。
==地图页面==:通过导航查看婚礼地点的路线图。
==宾客信息页面==:参加婚礼的宾客填写个人信息,送一些祝福语等。
4.1.2 项目分析
婚礼邀请函项目==目录结构==:

4.1.3 项目初始化
在微信开发者工具中创建一个空白项目。创建成功后,新建app.json文件,在该文件中==定义本项目中的页面路径==,代码如下:

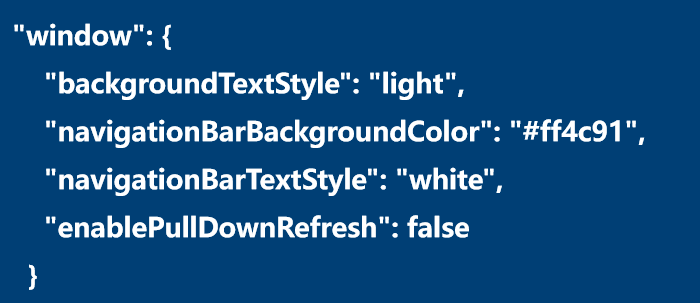
在app.json文件中定义项目==导航栏样式==,代码如下:

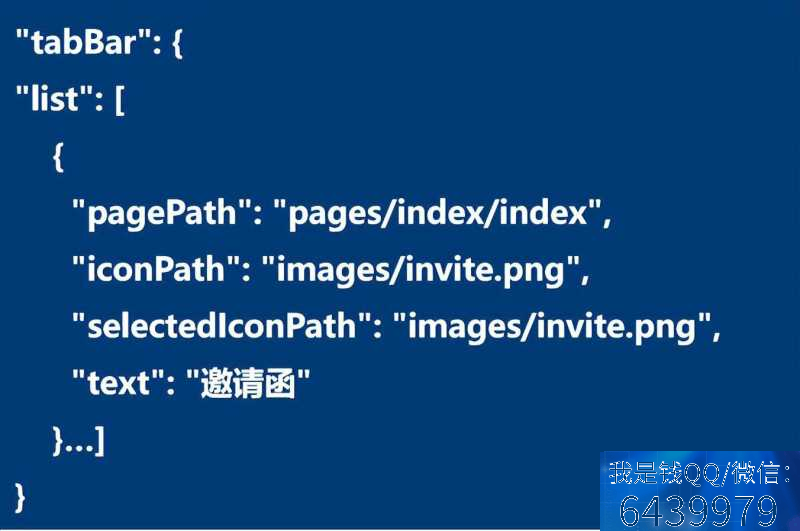
在app.json文件中定义项目==底部标签栏==,代码示例如下:

4.2 邀请函页面
4.2.1 任务分析
邀请函页面的==任务需求==如下:
==背景音乐播放==:页面的右上角有一个背景音乐播放按钮,用于控制音乐播放状态,单击按钮播放音乐,再次单击按钮暂停音乐。
==新人信息==:页面中展示新娘和新郎的头像、姓名信息。
==婚礼信息==:页面展示婚礼时间及地点。
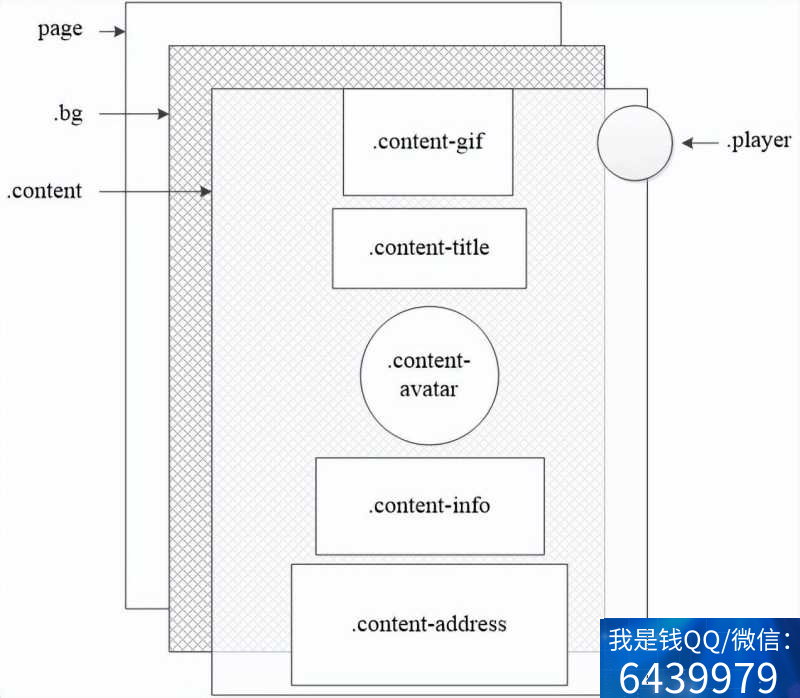
页面结构图:

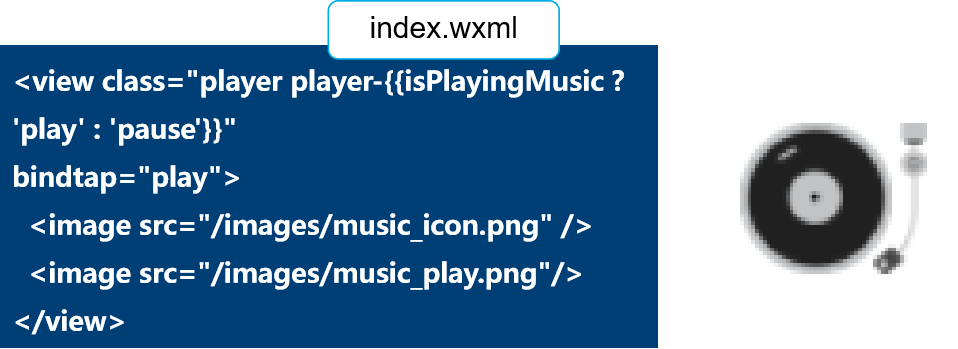
4.2.2 背景音乐播放

==注意==:
功能控制音频播放,小程序切入后台时,如果音频当前处于播放状态,可以继续播放。
4.2.3 页面结构和样式
==注意==:
页面内各元素的高度应满屏显示,为此,推荐使用viewport单位,即通过vw和vh表示宽度和高度,确保.content内部的元素高度加起来不超过100
4.2.4 一键拨打电话
4.3 照片页面
4.3.1 任务分析
在本任务中,将会完成照片页面的开发,该页面采用纵向轮播的方式展示图片,可以通过单击指示面板的圆点切换到相对应的图片。
==功能需求如下==:
每一张轮播的图片都占满显示区域,滑动屏幕可以实现图片的纵向切换。
在右侧纵向显示指点面板,单击圆点可切换显示状态。
在用户无操作时,可以实现自动无缝轮播。
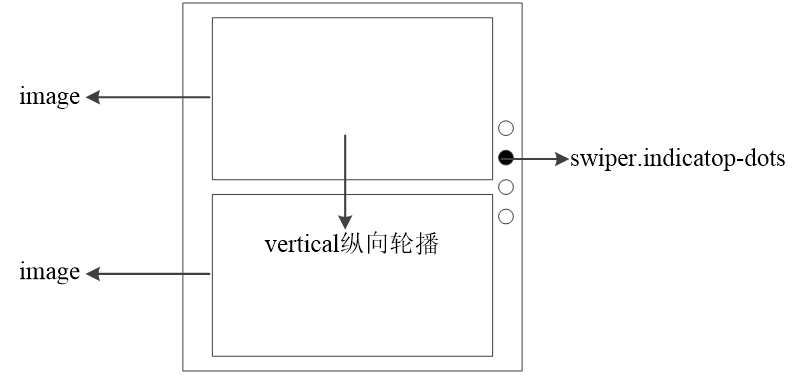
==页面结构图==:

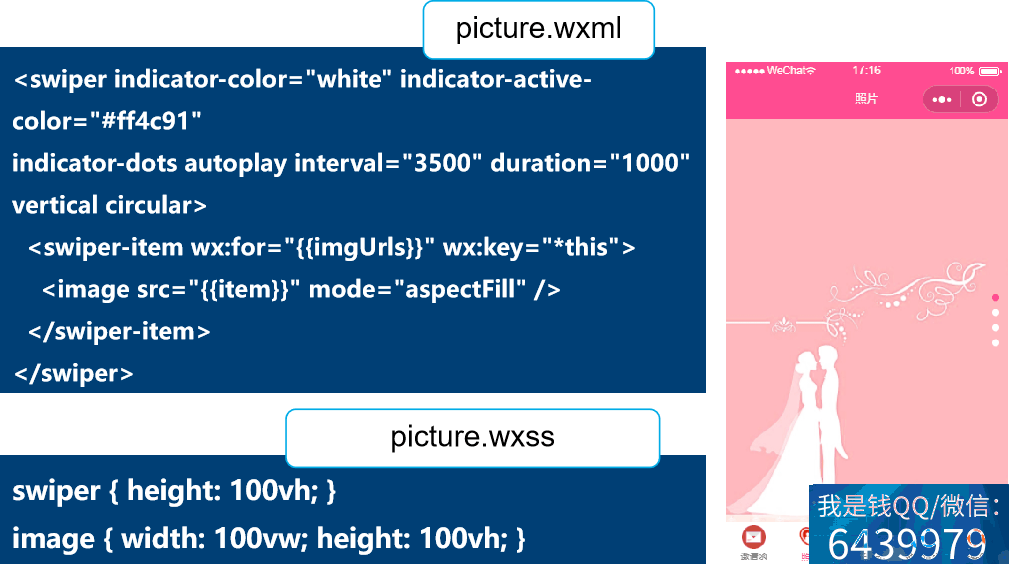
4.3.2 实现纵向轮播图

==注意==:
设置swiper组件属性:指示点默认颜色为白色,当前指示点颜色为#ff4c91,轮播图方向通过vertical设置为纵向,autoplay开启自动轮播,circular开启无缝轮播,duration滑动动画时长为1秒,interval自动切换时间为3.5秒
4.4 美好时光页面
4.4.1 任务分析
在本任务中,将会完成美好时光页面的开发,该页面采用视频的方式来记录一对新人的难忘时光。
==任务需求==如下:
使用video组件实现视频播放。
使用腾讯视频插件实现视频播放。
项目结构图:
4.4.2 前导知识
==video组件常用属性==:
==video组件示例图==:
==VideoContext对象常用方法如下==:
4.4.3 编写页面结构和样
4.4.4 利用WXS增强页面功能
==WXS应用场景==举例:
页面中data数据来自服务器端,但可能不适合直接显示到页面中,需要对数据进行转换后才能显示。
例如接收到的时间字段为时间戳。
假设在本项目中,视频列表数据是从服务器获取的,服务器返回的createtime是一个时间戳,下面在pages/video/video.js文件中模拟这一情况,将createtime改为时间戳
4.5 婚礼地点页面
4.5.1 任务分析
在本任务中,将会完成婚礼地点页面的开发,该页面会显示婚礼地点的地图,单击导航图标可以定位酒店位置,查看路线。
==功能需求==如下:
拾取到婚礼举办酒店的经纬度坐标。
利用map组件显示地图,并在婚礼地点放置markers覆盖物标记。
单击蓝色图标的标记点,通过wx.openLocation()调用微信内置地图查看位置。
婚礼地点运行效果:
4.5.2 前导知识
==map组件常用属性如下==:
==markers 标记点属性如下==:
==polyline 坐标点的属性如下==:
==circles 圆的属性如下==:
==获取经纬度==:map组件需要给定经纬度,下面通过腾讯位置服务网站提供的坐标拾取器(
https://lbs.qq.com/tool/getpoint/)来获取,示例图如下:
保存代码,运行程序,得到效果图如下
==注意==:
小程序提供了打开微信内置地图的API和定位用户位置的API,需要用户授权才能使用,也就是会自动提示用户“是否同意获取您的位置”,同意后即可获取。
保存上述代码,在手机中运行测试,单击按钮后,得到效果图如下:
4.5.3 编写婚礼地点页
4.6 宾客信息页面
4.6.1 任务分析
在本任务中,将会完成宾客信息页面的开发,该页面提供了一个表单,用于填写来宾的信息,包括姓名、手机号、参加婚礼人数、新人祝福语。
==功能需求==如下:
为页面添加背景图。
当姓名、手机号所在文本框失去焦点时,触发失去焦点事件bindblur,对文本内容进行正则表达式校验,格式错误会给出友好的提示信息。
单击num(参加婚礼的人数)时,从底部弹出一个选择器,选择参加婚礼人数。
单击submit提交按钮,获取form表单数据,提交成功后会给出“成功”提示。
利用小程序中的模板消息机制,发送回复通知。
页面结构图:
4.6.2 前导知识
==picker组件==是从底部弹起的滚动选择器,目前支持5种选择器,通过==mode==属性来区分。
==选择器类型==如下:
==默认==:普通选择器(mode=“selector”) 。
多列选择器(mode=“multiSelector”)。
时间选择器(mode=“time”)。
日期选择器(mode=“date”)。
省市区选择器(mode=“region”)
==注意==:
range属性表示显示在底部选择器的列表数组,数组中的每一个元素对应列表中的每一项;value属性表示当前选择了range数组中的某个元素的下标,默认值为0。bindchange用于绑定change事件,该事件会在value改变时触发。
==保存上述代码,运行程序测试,页面效果图如下==:
==模板消息==是在小程序中向用户发送消息的一种方式,其特点是必须按照小程序提供的模板来给用户发送消息,而且小程序在审核时,会对消息的标题、关键字等进行审查,以免功能被恶意使用。
==使用场景==如下:
==支付提醒==:当支付成功时会推送给用户成功支付的信息,告知用户的订单详情。
==到账提醒==:红包退还到账提醒、收款到账提醒等。
==广告推送==:如订阅号推送、公众号推送等。
==模板消息使用步骤==:
进入小程序管理后台,单击左侧菜单中的“==模板消息==”,
然后单击“==添加==”按钮添加模板:
在模板库中搜索模板,例如,搜索“婚礼”,示例图如下:
在搜索结果列表中,选择“婚礼请帖回复通知”,单击“选用”,即可选用该模板。选用成功后,可以查看该模板的ID和关键词:
==模板消息使用注意事项==:
实际开发中,模板消息的发送一般是由服务器主动发送给==曾经使用过==这个小程序的用户。
小程序本身不具备接收消息的功能,是由微信中的服务通知功能将消息转达给用户。
==如何证明用户使用过某个小程序?(必须满足以下其中一个条件)==:
==支付==:用户在小程序内完成过支付行为,可允许开发者向用户在7天内推送有限条数的模板消息,1次支付可以发3条消息。
4.6.3 编写页面结构和样式
页面效果图:
4.6.4 表单验证
==准备页面:pages/guest/guest.wxml,绑定blur事件,校验输入格式是否正确==
==pages/guest/guest.js,编写check ()函数==
==pages/guest/guest.js,编写checkName()函数、checkPhone()函数=
==pages/guest/guest.js,编写事件处理函数nameChange()、phoneChange()==
==pages/guest/guest.js,编写提交表单事件formSubmit()函数==
4.6.5 发送婚礼请帖回复通知
发送模板消息功能涉及到3个角色的参与,分别是==小程序==、==服务器==和==微信接口==,具体交互流程如下:
用户在小程序中填写表单,需要附加上formId和code,提交给服务器。
服务器收到表单后,使用自己的appid、secret和code请求微信接口,获openid。
服务器向用户发送模板消息,先用自己的appid、secret请求微信接口,获取accesstoken,然后使用accesstoken和openid、formId,以及模板的id和消息内容请求微信接口,发送模板消息。
微信接口将模板消息推送给用户,用户就会在微信的“服务通知”中看到消息。
==pages/guest/guest.wxml,为提交按钮设置report-submit属性,生成formId==
==pages/guest/guest.js,在formSubmit()函数里,输出formId==
==注意事项==:在微信开发者工具中formId的输出结果为“the formId is a mock one”,表示formId是模拟的;在微信环境下运行小程序时,才可以获取到formId。
formId控制台打印结果如下图:
==服务器端代码:pages/guest/guest.js文件==
在Page()函数后面编写server对象,用于模拟服务器,与微信接口进行交互:
在小程序管理后台获取==appid==和==secret==,appid对应AppId,secret对应AppSecret
==服务器端代码: pages/guest/guest.js文件==
在formSubmit()表单验证成功的if判断中,编写代码请求服务器。
在server对象中编写post()方法。
在server对象中编写getOpenId()方法。
在server对象中编写sendTemplateMessage()函数。
在server对象中编写getAccessToken()函数。
宾客信息页面提交表单后就会收到微信的提示信息“==婚礼请帖回复通知==”:
总结
本章通过一个婚礼邀请函的项目,讲解了小程序中的标签页切换、背景音乐API、拨打电话API、video组件、腾讯视频插件、map组件、地图定位API、WXS、picker组件,以及模板消息的使用。通过本章学习,读者应能熟练在小程序中灵活使用各种组件完成具体功能,掌握音频播放、视频播放、地图定位、模板消息等常见开发需求的实现。


