《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐的是一套基于Vue 2.0和高德地图2.0的地图组件——vue-amap。
vue-amap是一套基于Vue 2.0和高德地图2.0的地图组件。 该版本对原vue-amap组件进行升级,主要适配amap2.0相关的接口,同时调整事件绑定形式,调整为使用v-on进行事件绑定,数据状态与地图状态单向绑定,发者无需关心地图的具体操作。组件中将会对高德可视化组件loca进行封装,同时提供threejs的接口。

功能特性:
控件:比例尺、地图操作工具条、地图控制插件、地图类型切换、鹰眼控件
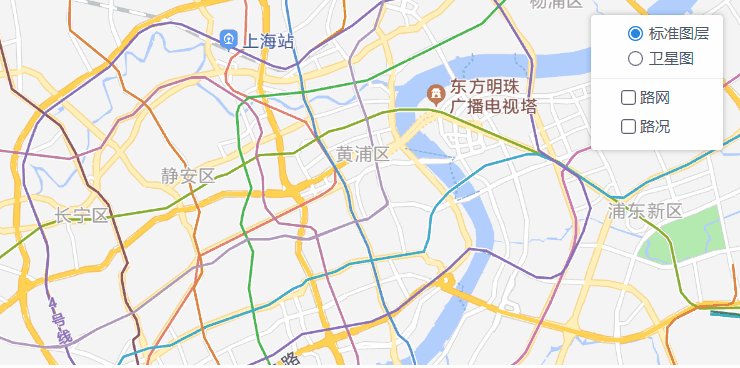
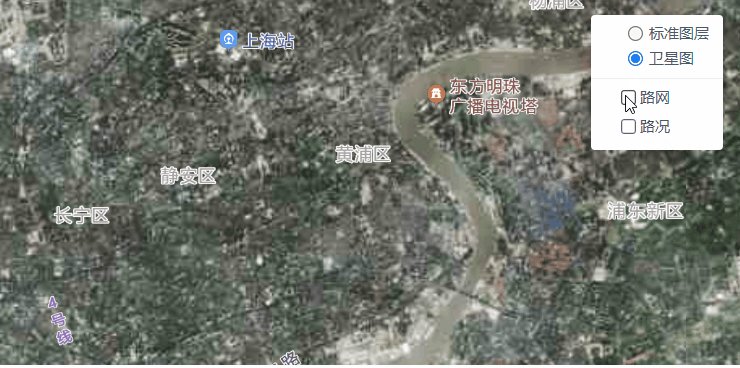
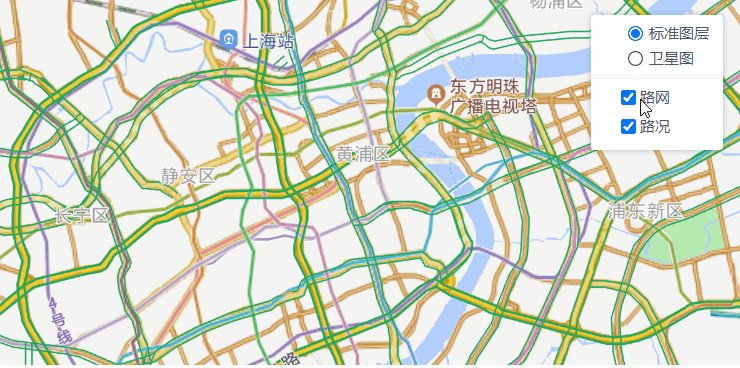
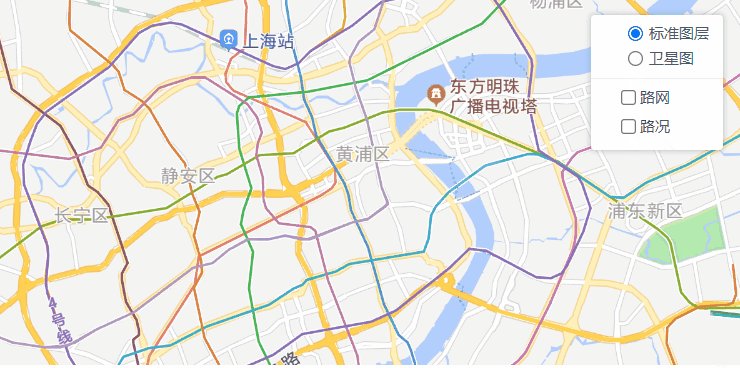
高德官方图层:默认图层、切片图层、实时交通图层、卫星图层、路网图层、建筑楼块3D图层、简易行政区划图、室内图层
行业标准图层:WMS、WMtS、矢量瓦片块
自由数据图层:热力图、标注图层、自定义图层、灵活切片图层、图片图层、Canvas图层、3D自定义图层
自定义ThreeJS:Three图层、GLTF
点标记:点标记、标注、文本、灵活点标记、点聚合、海量点
窗体:信息窗体
矢量图形:多边形、折线、贝塞尔曲线、圆、椭圆、矩形、GeoJSON
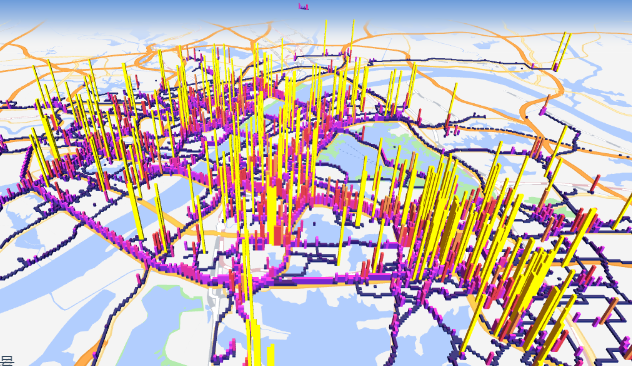
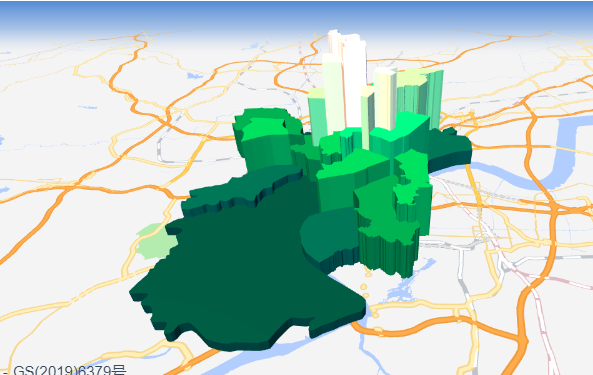
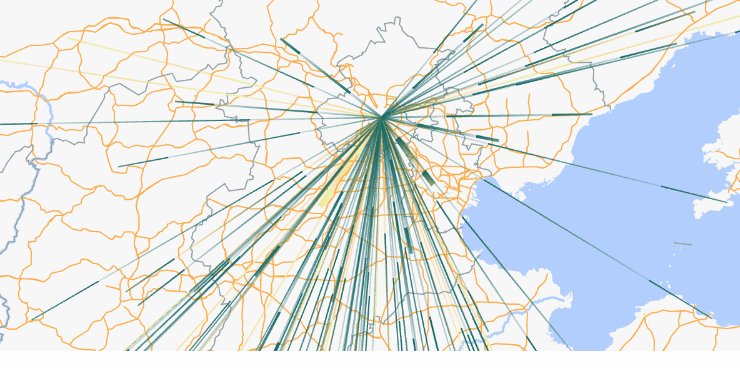
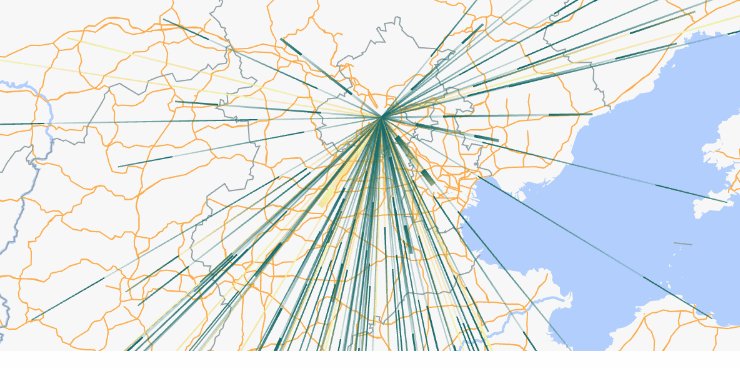
Loca可视化:圆点图层、图标图层、棱柱图层、线图层、面图层、链接线图层、热力图、蜂窝网格图、网格图、贴地点图层、轨迹线图层、连接飞线图层
安装初始化:
推荐npm安装:
npm install @vuemap/vue-amap --save
或者使用CDN:
<script src="https://unpkg.com/@vuemap/vue-amap/dist/index.js"></script><!--加载自定义threeJS组件--><script src="https://unpkg.com/@vuemap/vue-amap/dist/three.js"></script><script src="https://unpkg.com/@vuemap/vue-amap/dist/style.css"></script>
脚本初始化:
// 引入vue-amapimport VueAMap from '@vuemap/vue-amap';import '@vuemap/vue-amap/dist/style.css';
Vue.use(VueAMap);// 初始化vue-amapVueAMap.initAMapApiLoader({ // 高德的key key: 'YOUR_KEY',
});//如果需要使用自定义的threeJS相关的组件,需要额外引入库中的three。该包只提供常用的模型加载,灯光,HDR等相关能力,更细致的控制需要在模型初始化后获取对象进行操作import VueAmapThree from '@vuemap/vue-amap/dist/three'Vue.use(VueAmapThree);示例:
获取地图实例方式有三种:
1、通过init事件
2、通过ref获取地图组件对象,然后调用$$getInstance方法
基础示例:
<template> <div class="bmap-page-container"> <el-amap ref="map" :min-zoom="10" :max-zoom="22" :center="center" :zoom="zoom" @init="init" @click="click" class="bmap-demo"> </el-amap> <div class="toolbar"> <button @click="getMap()">get map</button> </div> </div> </template> <style> .bmap-demo { height: 300px;
} </style> <script> module.exports = { data: function() { return { zoom: 16, center: [121.59996, 31.197646], map: null,
};
},
mounted() {
}, methods: {
getMap() { // bmap vue component console.log('$refs: ', this.$refs.map.$$getInstance())
},
init(o) { this.map = o; console.log(o.getCenter()) console.log(this.$refs.map.$$getInstance())
},
click(){
alert('click map')
}
}
};</script>运行结果:

其他示例:
地图类型切换

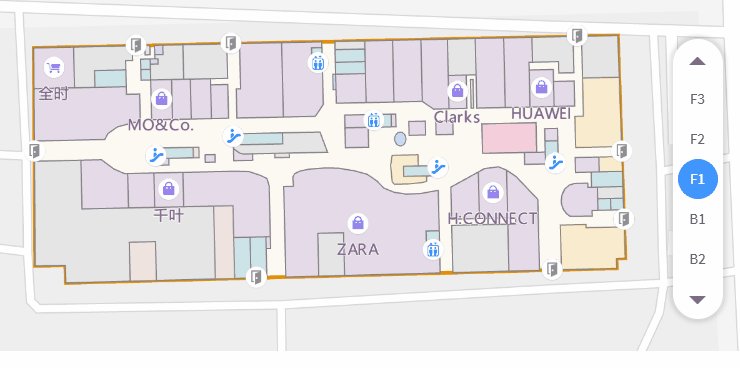
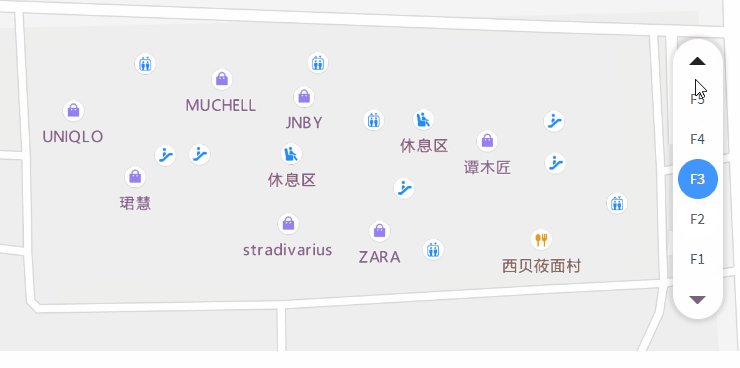
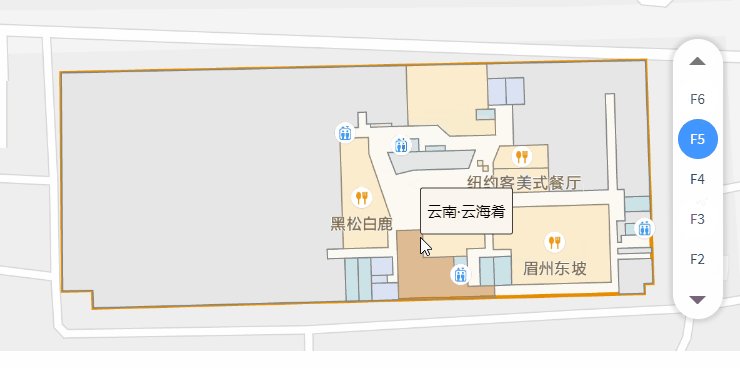
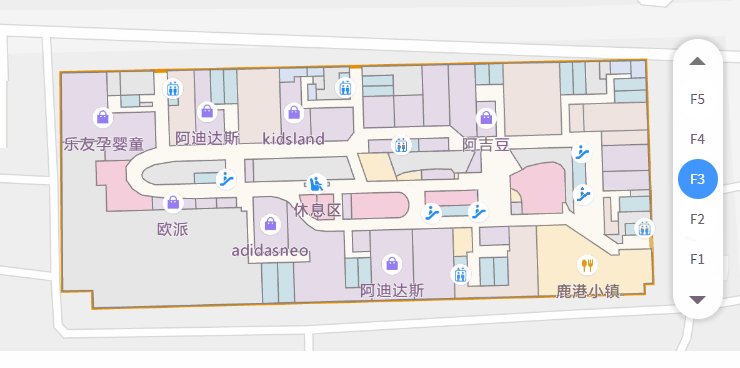
室内图层

热力图

图片图层

网格图

面图层

轨迹线图层

更多内容大家可自行前往阅读。
开源地址:gitee.com/guyangyang/vue-amap
如需项目推荐、获取资源请私信作者


